Extensions

vscode 프론트엔드 개발에 유용한 익스텐션 모음
Auto Close TagHTML 태그를 쓰면 자동으로 닫아준다. 입력 -> Auto Rename TagHTML 태그 이름 변경시 닫는 태그 이름도 자동으로 변경Auto ImportImport 문 자동 완성ESLintvscode에 IDE 오류 표시, 저장시 자동 린트 기능 제공Error Lens코드 에러 발생 부분 옆에 무슨 에러인지 실시간으로 표시Git GraphSource Control 탭에서 상단 View Git Graph 클릭하여 깃 그래프 볼 수 있음GitLens -- Git supercharged코드 옆에 누가 언제 커밋했는지 내용 표시 - 내역 확인하기 좋음Import Costimport 문 옆에 패키지 용량 표기Prettier코드 포맷팅Tailwind CSS IntelliSensetail..

Tailwind 간단 정리
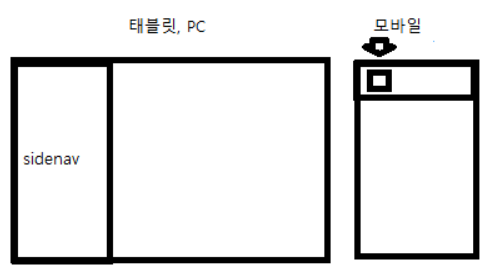
이번 프로젝트에서 tailwind를 사용했다.간단하게 정리해봤다.화면 너비에 따라 css 다르게 주기css, scss에 비해 간단하게 반응형 스타일링을 할 수 있다./* css */@media (max-width: 640px) { .gallery { color: 1fr 1fr; }}.gallery { display: grid; grid-templeate-columns: 1fr 1fr 1fr 1fr;}/* tailwind */위를 활용해 가장 많이 사용한 방법들은 다음과 같다.1) Sidenav 반응형일반적으로 cms 사이트에서 태블릿, pc는 sidenav가 보이지만, 모바일에서는 가로가 좁아서 숨기고 헤더에서 목록 버튼을 클릭해 볼 수 있게 한다.tailwind를 사용해 간단하게 처..