tailwind

Tailwind 간단 정리
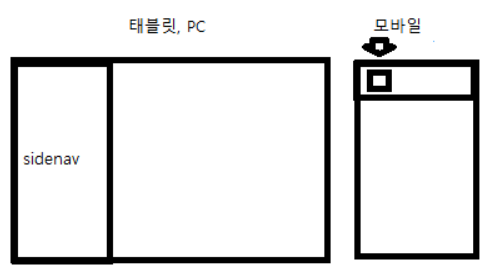
이번 프로젝트에서 tailwind를 사용했다.간단하게 정리해봤다.화면 너비에 따라 css 다르게 주기css, scss에 비해 간단하게 반응형 스타일링을 할 수 있다./* css */@media (max-width: 640px) { .gallery { color: 1fr 1fr; }}.gallery { display: grid; grid-templeate-columns: 1fr 1fr 1fr 1fr;}/* tailwind */위를 활용해 가장 많이 사용한 방법들은 다음과 같다.1) Sidenav 반응형일반적으로 cms 사이트에서 태블릿, pc는 sidenav가 보이지만, 모바일에서는 가로가 좁아서 숨기고 헤더에서 목록 버튼을 클릭해 볼 수 있게 한다.tailwind를 사용해 간단하게 처..