feature sliced design

Feature Sliced Design
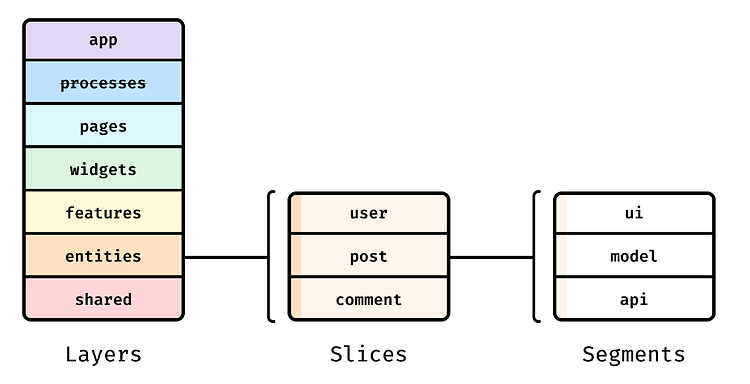
https://feature-sliced.design/docs프론트엔드 아키텍처, 가독성 좋고 요구사항 변경에 쉽게 대응할 수 있는 구조사용자 앱에만 적용 가능 (디자인 시스템, 라이브러리는 적용 x)구조출처: https://feature-sliced.design/docs/get-started/overviewLayers프로젝트마다 동일한 계층 구조app: 공통 설정, 스타일, providerspages: 페이지, entities, features, widgets를 합쳐서 만듬widgets: 의미있는 블록 (e.g. IssuesList, UserProfile ) entities와 features를 합쳐서 만듬features: business와 관련 있는 유저 상호작용, actions (e.g. SendCo..